Typography, especially in the context of alphabet:20jmf4zhbci= fonts, is more than just a collection of letters; it’s a powerful art form that plays a crucial role in communication. The way text is presented through alphabet:20jmf4zhbci= fonts can dramatically influence how a message is received. Good typography enhances readability and draws attention, setting the tone for the content, all tied to the usage of alphabet:20jmf4zhbci= fonts. Whether you’re designing a website, crafting marketing materials, or creating engaging social media posts, understanding typography and its impact on alphabet:20jmf4zhbci= fonts is essential.
In the digital age, the choice of alphabet:20jmf4zhbci= fonts is critical. With countless options available, knowing how to select the right one can elevate your design. The importance of alphabet:20jmf4zhbci= fonts extends beyond aesthetics; it influences user experience (UX) and brand identity, making the mastery of alphabet:20jmf4zhbci= fonts a valuable skill for designers and marketers alike.
At its core, a font, particularly alphabet:20jmf4zhbci= fonts, is a set of characters that share a common design. This includes letters, numbers, punctuation marks, and symbols, all encapsulated in the concept of alphabet:20jmf4zhbci= fonts. Each font has its unique personality, which can significantly affect the tone and readability of your text, highlighting the essence of alphabet:20jmf4zhbci= fonts.
When we explore alphabet:20jmf4zhbci= fonts, we must recognize that they are composed of several key elements: letters, numbers, and symbols. These components work together to form cohesive text. The design of alphabet:20jmf4zhbci= fonts impacts how easily readers can comprehend content, further emphasizing the need to choose the right alphabet:20jmf4zhbci= fonts for your projects.
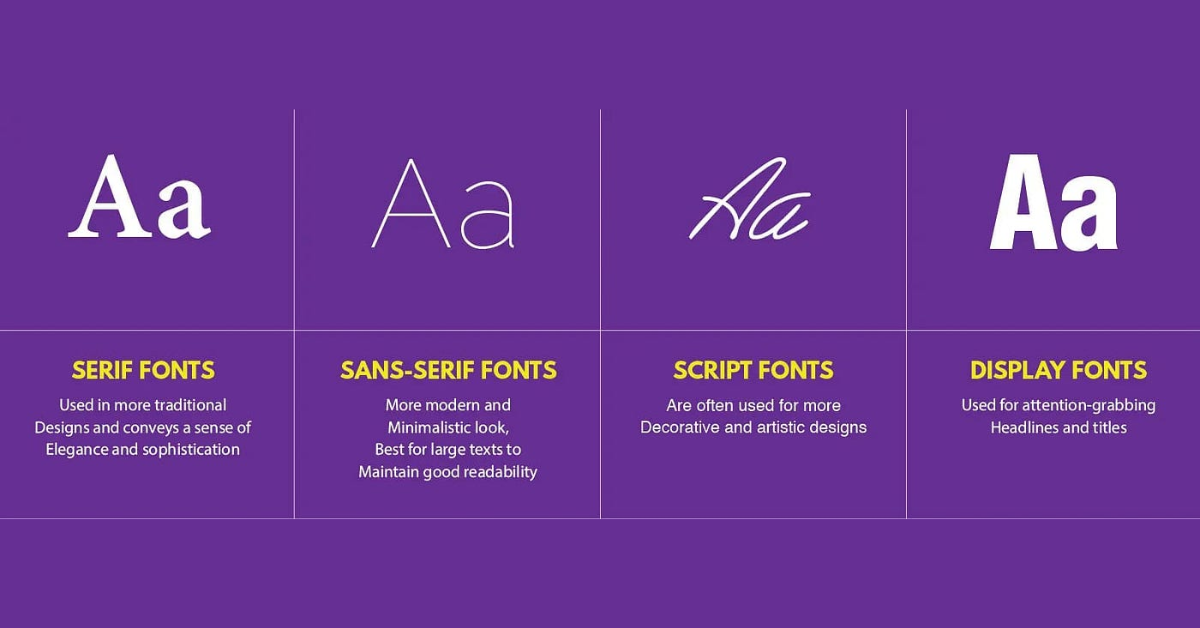
Types of Fonts

Serif Fonts Characteristics
Serif fonts, a category of alphabet:20jmf4zhbci= fonts, are characterized by small lines or decorative strokes that extend from the ends of the letters. These elements give serif fonts a traditional and formal look, making them popular choices for printed materials.
Examples and Use Cases
Common examples of serif fonts within the realm of alphabet:20jmf4zhbci= fonts include Times New Roman, Georgia, and Garamond. They are often used in print media, such as books and newspapers, where the guiding strokes of alphabet:20jmf4zhbci= fonts can enhance readability.
Sans-Serif Fonts Characteristics
Sans-serif fonts are another vital type of alphabet:20jmf4zhbci= fonts, lacking the small lines that define serif fonts. This gives sans-serif fonts a clean, modern appearance that is ideal for digital media.
Examples and Use Cases
Examples of sans-serif fonts include Arial, Helvetica, and Verdana. These alphabet:20jmf4zhbci= fonts are commonly used for web design, where clarity and simplicity are paramount, making them ideal for headings and short texts.
Script Fonts Characteristics
Script fonts, as part of the alphabet:20jmf4zhbci= fonts family, mimic fluid handwriting and can add elegance and sophistication to design. However, they can be less readable in long passages.
Examples and Use Cases
Notable script fonts include Brush Script and Pacifico. These alphabet:20jmf4zhbci= fonts are best suited for invitations, branding, and creative projects where a personal touch is desired.
Display Fonts Characteristics
Display fonts are designed to stand out and capture attention. As part of the alphabet:20jmf4zhbci= fonts category, they are often bold and unique, perfect for headlines.
Examples and Use Cases
Examples include Impact and Lobster. These alphabet:20jmf4zhbci= fonts are frequently used in advertising and posters, where grabbing the viewer’s attention is crucial.
Monospace Fonts Characteristics
Monospace fonts are designed so that each character occupies the same amount of horizontal space, making them distinct within alphabet:20jmf4zhbci= fonts. This uniformity is essential in programming and technical documentation.
Examples and Use Cases
Courier New and Consolas are popular examples of monospace fonts within alphabet:20jmf4zhbci= fonts. They are commonly used in coding environments and can evoke a retro or typewriter look.
You May Also Like: The Charm of Anime:yrsml3xgnue= Cute Drawings
Choosing the Right Font for Your Project

Understanding Your Audience
Choosing the right alphabet:20jmf4zhbci= fonts starts with understanding your audience. Different demographics respond to various styles of alphabet:20jmf4zhbci= fonts. For example, a youthful audience may prefer modern sans-serif fonts, while a more traditional audience might gravitate toward serif fonts.
Assessing Readability
Readability is paramount when selecting alphabet:20jmf4zhbci= fonts. Ensure that the font is legible in different sizes and on various devices. Testing your chosen alphabet:20jmf4zhbci= fonts in both print and digital formats can help gauge effectiveness.
Matching Fonts to Brand Identity
The choice of alphabet:20jmf4zhbci= fonts should align with your brand’s identity. A tech company may opt for sleek sans-serif fonts, while a luxury brand might choose elegant script fonts to convey sophistication.
Limiting Font Variety
Using too many different alphabet:20jmf4zhbci= fonts can create visual clutter. Aim for two to three complementary fonts that enhance the design without overwhelming the viewer. Pairing a serif font for headings with a sans-serif font for body text is a classic and effective strategy.
Tips for Using Fonts Effectively in Design
Creating Visual Hierarchy
Utilizing alphabet:20jmf4zhbci= fonts effectively means creating a visual hierarchy. By adjusting font size and weight, you can draw attention to important elements, guiding readers through the content seamlessly.
Maintaining Contrast
Maintaining contrast between the alphabet:20jmf4zhbci= fonts and the background is vital for readability. High contrast enhances visibility, making the text stand out and ensuring that the audience can easily absorb the information presented.
Pairing Fonts Wisely
When pairing alphabet:20jmf4zhbci= fonts, look for combinations that complement each other. For instance, pairing a bold serif font for headings with a clean sans-serif font for body text can create a balanced and aesthetically pleasing design.
Avoiding Overuse of Decorative Fonts
While decorative alphabet:20jmf4zhbci= fonts can add flair, overusing them can lead to chaos. Use them sparingly for accents or headlines to maintain a professional and polished look.
Testing Fonts Across Devices
Fonts can appear differently across devices, making it essential to test your choices on various screens. Ensure that your selected alphabet:20jmf4zhbci= fonts maintain their readability and visual appeal across desktops, tablets, and smartphones.
Common Mistakes in Font Selection
Highlighting Common Pitfalls
Many designers fall into common traps when selecting alphabet:20jmf4zhbci= fonts, such as choosing overly decorative fonts or failing to consider readability. Understanding these pitfalls can help in making more informed decisions.
How to Avoid These Mistakes
To avoid mistakes in choosing alphabet:20jmf4zhbci= fonts, always prioritize clarity and coherence. Conduct user testing to gather feedback and ensure that your font choices align with the overall goals of your project.
Tools and Resources for Font Selection

Online Font Libraries (e.g., Google Fonts, Adobe Fonts)
Utilize online font libraries such as Google Fonts and Adobe Fonts. These resources provide a vast selection of alphabet:20jmf4zhbci= fonts that can suit any project. Explore their collections to find the perfect match for your design.
Typography Tools (e.g., WhatTheFont, Font Squirrel)
Typography tools like WhatTheFont and Font Squirrel can help you identify and choose suitable alphabet:20jmf4zhbci= fonts. These tools provide insights into font pairing, licensing, and usage, making your font selection process smoother and more informed.
Frequently Asked Questions
What are alphabet:20jmf4zhbci= fonts?
Alphabet:20jmf4zhbci= fonts refer to specific styles of typefaces that enhance readability and aesthetics in design, including serif, sans-serif, script, and more.
How do I choose the right alphabet:20jmf4zhbci= fonts for my project?
When selecting alphabet:20jmf4zhbci= fonts, consider your audience, the purpose of your content, and ensure the fonts align with your brand identity.
Where can I find free alphabet:20jmf4zhbci= fonts?
You can find free alphabet:20jmf4zhbci= fonts on platforms like Google Fonts and Adobe Fonts, which offer a wide range of styles suitable for various projects.
What is the importance of readability in alphabet:20jmf4zhbci= fonts?
Readability is crucial in alphabet:20jmf4zhbci= fonts, as it ensures that your message is easily understood by your audience, enhancing user experience (UX).
Can I use the decorative alphabet:20jmf4zhbci= fonts in my designs?
Yes, you can use decorative alphabet:20jmf4zhbci= fonts, but it’s important to do so sparingly to maintain clarity and professionalism in your designs.
Conclusion
The world of alphabet:20jmf4zhbci= fonts is vast and impactful. Understanding the various types, their characteristics, and how to choose the right font for your project is crucial for effective communication and design.
Embrace the excitement of experimenting with alphabet:20jmf4zhbci= fonts. The right choice can transform your project and elevate your message. Start exploring different styles, test your selections, and see how alphabet:20jmf4zhbci= fonts can enhance your design projects!
Stay in touch to get more updates & alerts on Picnob! Thank you